Tile
Design annotations are needed for specific instances shown below, but for the standard tile component, Carbon already incorporates accessibility.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
Non-interactive and interactive tiles
A tile can serve as a non-interactive container that holds interactive elements or actions, such as buttons and links. Alternatively, it can be directly interactive—clickable, selectable, or expandable—without containing any interactive elements inside.
For non-interactive tiles, users can press
Tab
Tab
For interactive tiles, users can press
Tab
Enter

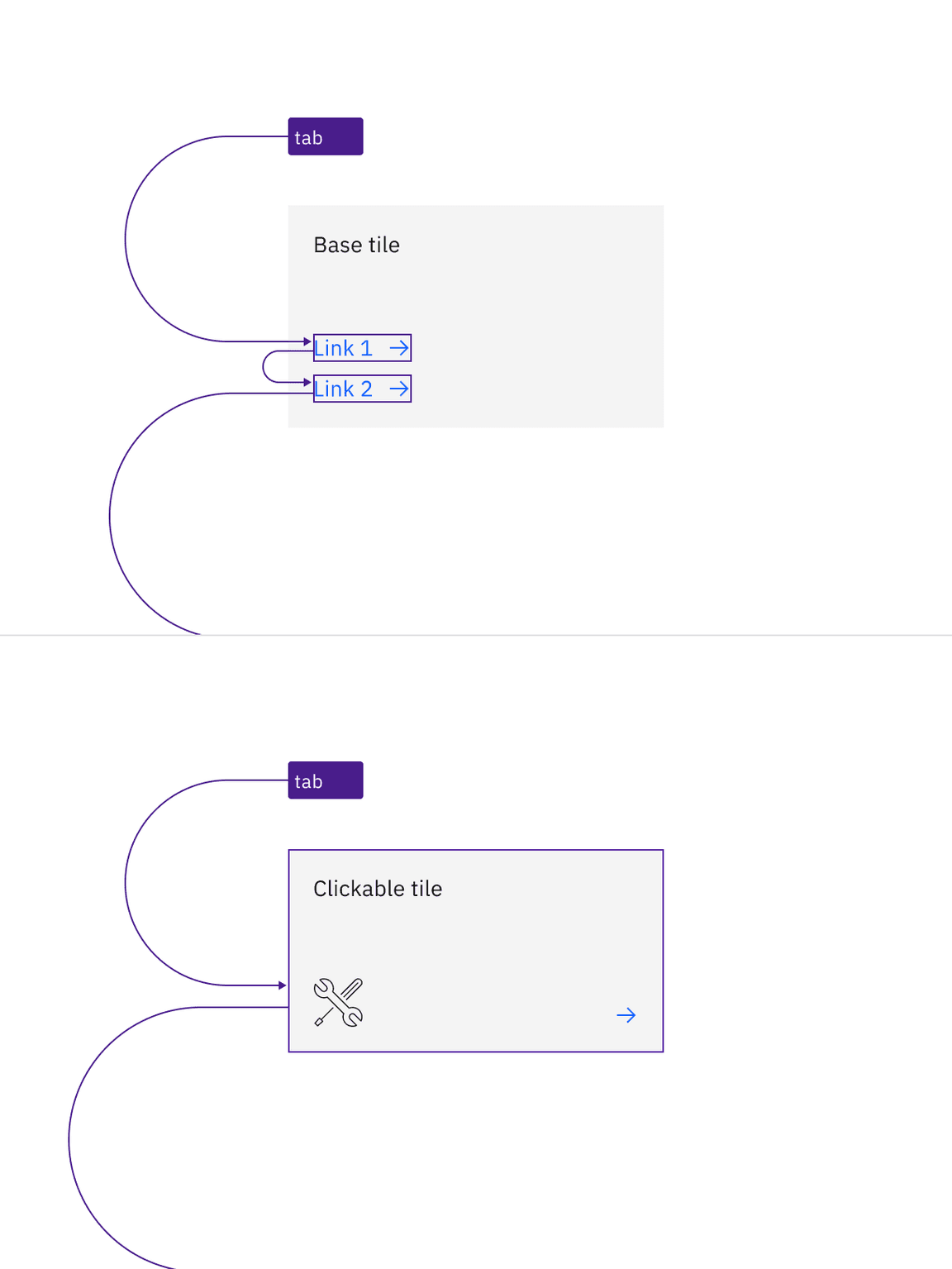
Example of tab stops for non-interactive tile with links and interactive tile without any other actions
Selectable tiles
Selectable tiles can be configured as either single-select or multi-select.
For single-select tiles, the group is treated as a single tab stop. By default, Carbon does not require any item to be pre-selected. If no selection is made, focus will land on the first item in the group. Users can navigate through the items using the arrow keys (up/down or left/right). Pressing
Tab
For multi-select tiles, each tile can be navigated pressing
Tab
Space
Enter
These behaviors are based on radio button and checkbox components. This navigation difference is based on the principle that a checkbox represents one choice as a single element, while a group of radio buttons is treated as a single element because the buttons work together to form a mutually exclusive choice.

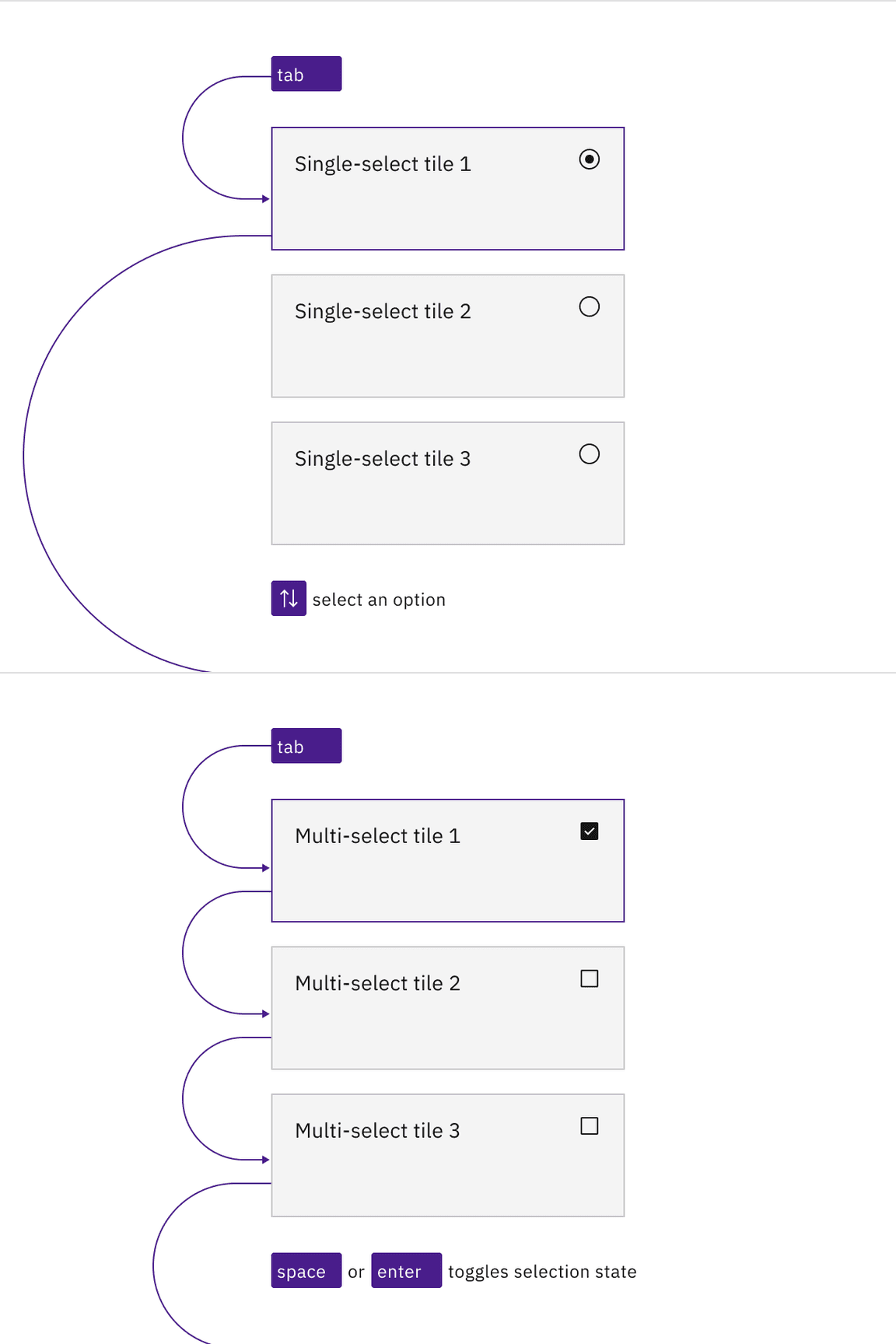
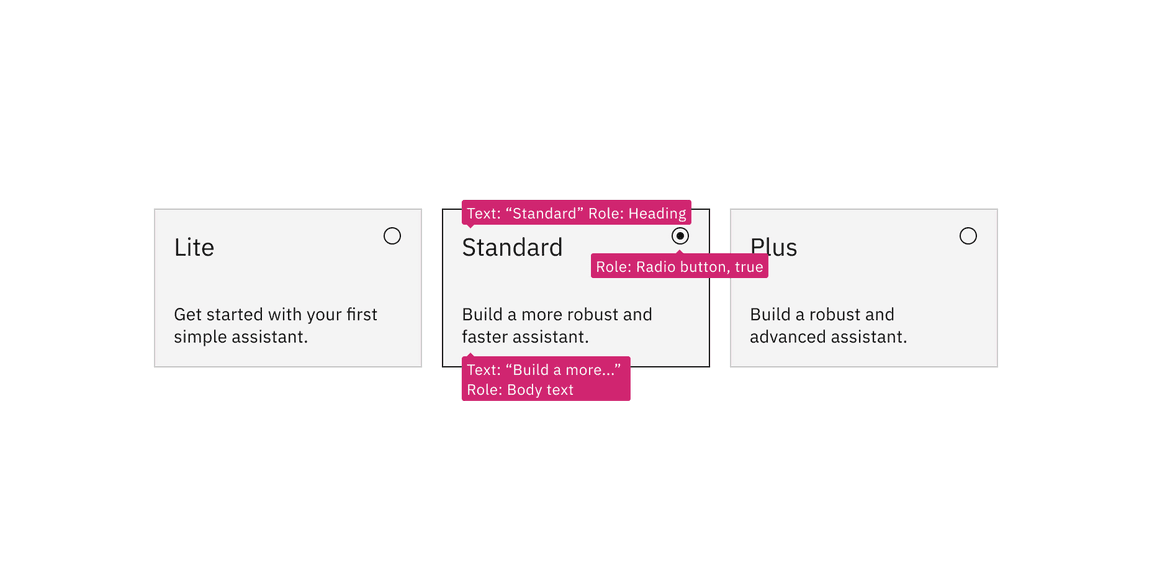
Example of tab stops and navigation of selectable tiles with single-select and multi-select functionality
Expandable tiles
Similar to non-interactive and interactive tiles, expandable tiles come in two types: those containing interactive elements and those without.
For non-interactive expandable tiles, users can
Tab
Space
Enter
For interactive expandable tiles, users can press
Space
Enter

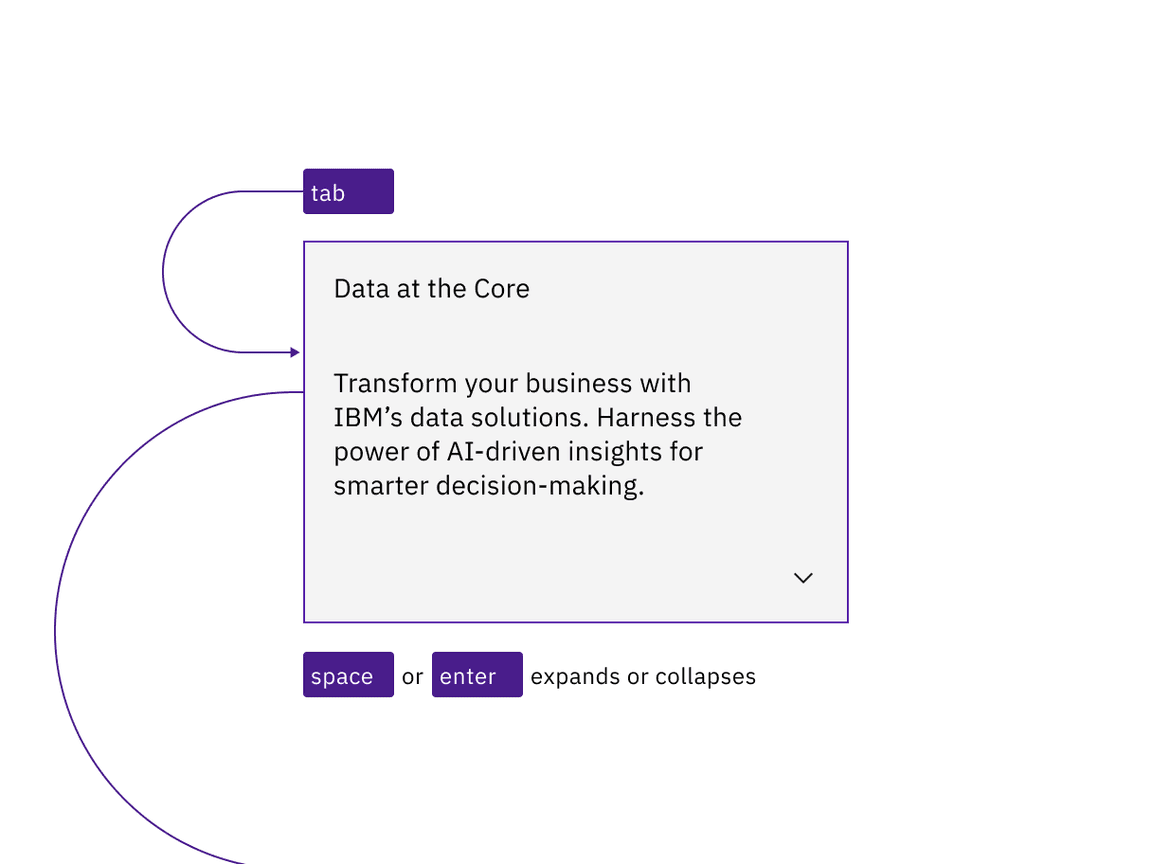
Example shows the tab stops of a non-interactive expandable tile

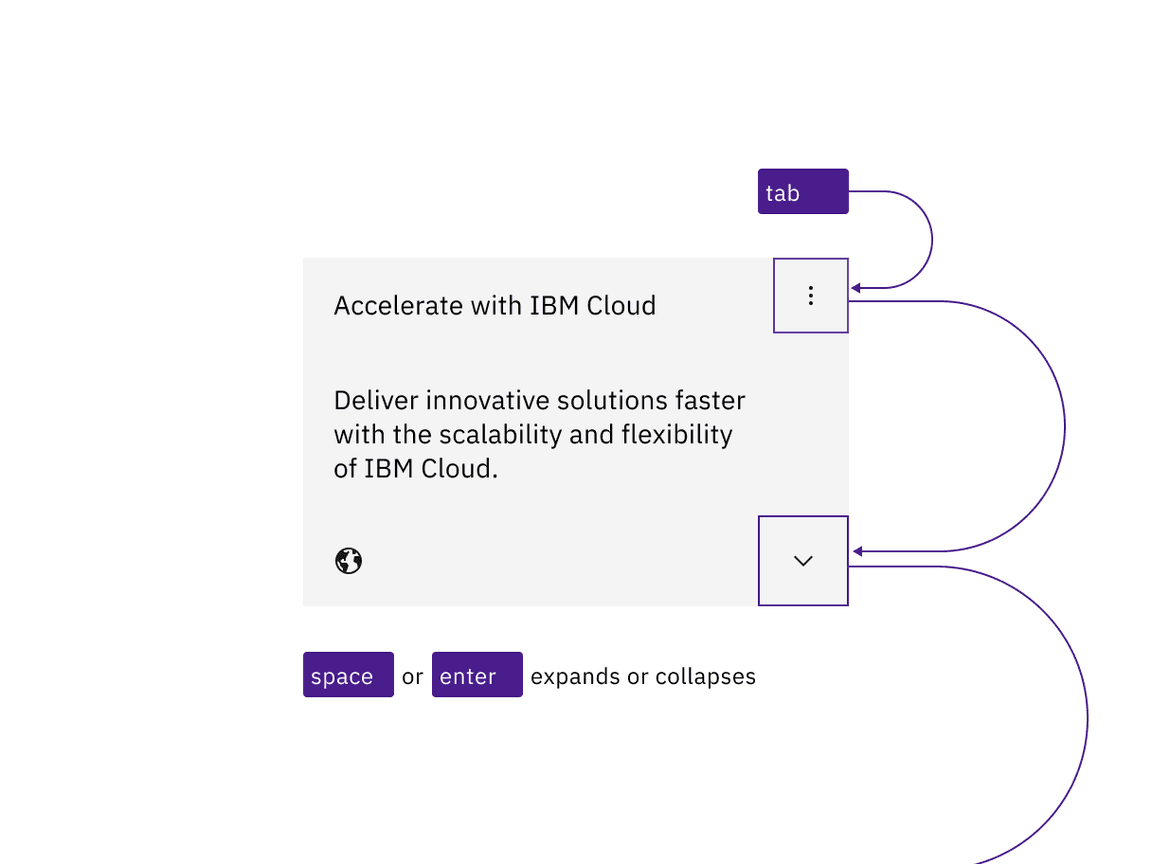
Example shows the tab stops of an interactive expandable tile
Design recommendations
Design annotations are needed for the following instance.
Interactive elements
For highly complex tiles, avoid placing interactive elements on top of a directly interactive tile, as actions should not overlap on an actionable surface. Instead, use the base tile (without a border around it) that is non-interactive.

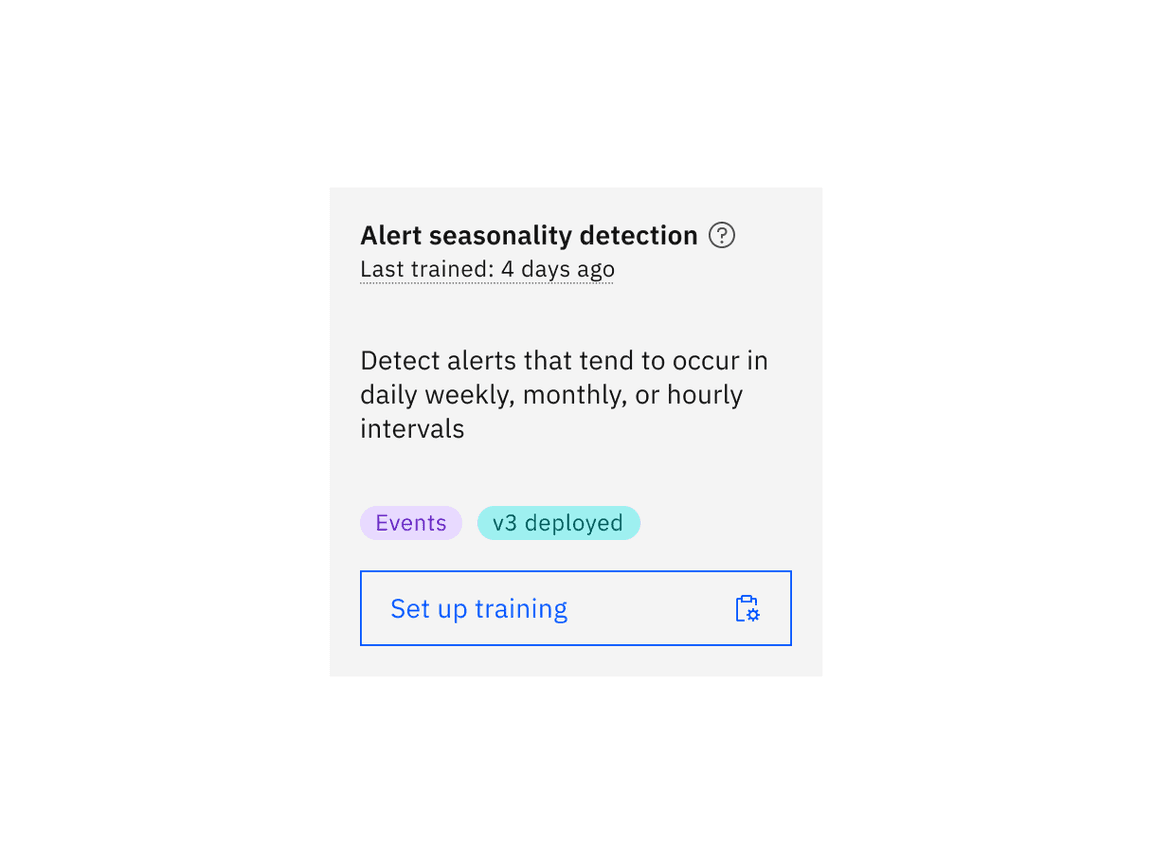
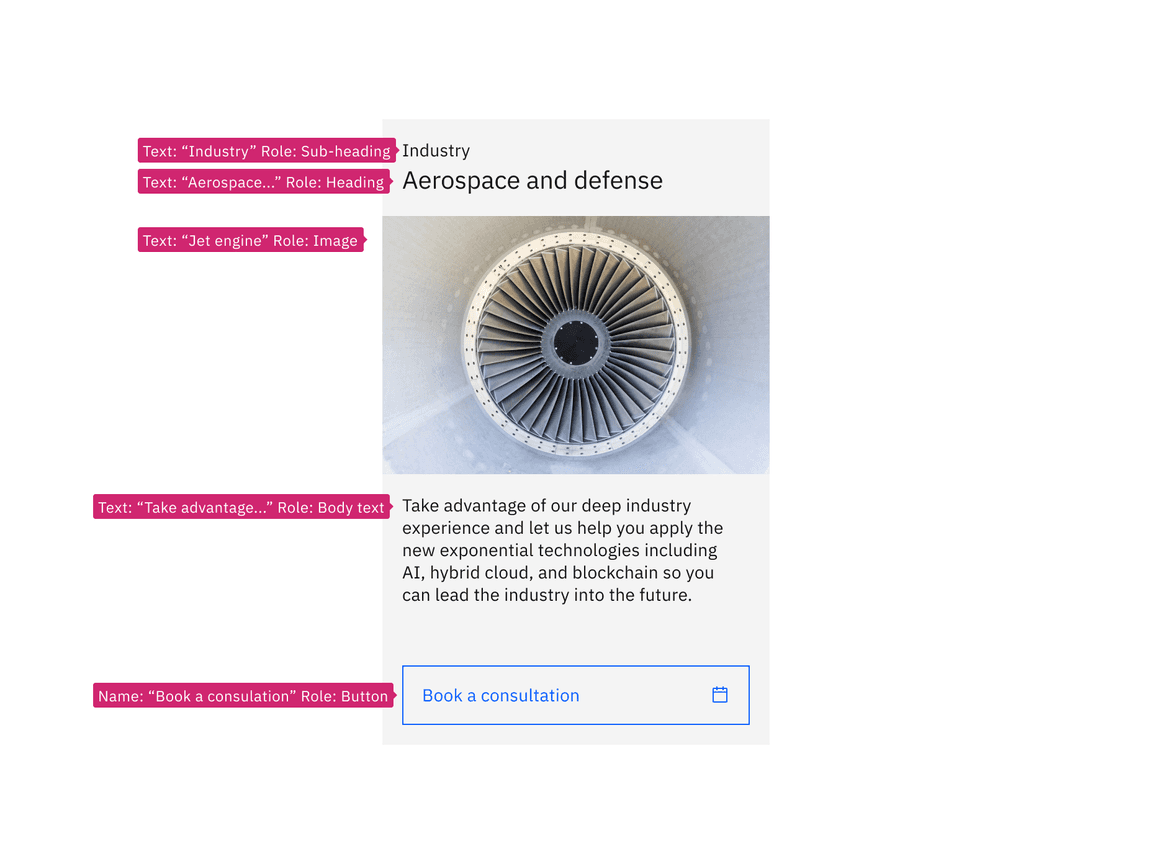
Example shows base tile with interactive elements such as a tooltip, definition tooltip, and a button
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- Include descriptive labels for interactive tiles to ensure their purpose is
clear with. Provide an oraria-labelto the tile component to comply with accessible naming.aria-labelledby
- Decorative images should have an empty attribute (alt) while informative images should include descriptivealt=""text to convey their content.alt
- See the ARIA authoring practices for more considerations.

Example shows labeling annotation of a non-interactive tile with interactive elements

Example shows labeling annotation of a selectable interactive group of tiles
Accessibility testing
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Tile | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |